As redes sociais desempenham um papel fundamental para fotógrafos e ilustradores, permitindo-lhes compartilhar seu trabalho de forma ampla e acessível. Por meio dessas plataformas, eles têm a oportunidade de alcançar um público global, promover seu talento e construir uma presença on-line sólida. Além disso, as redes sociais oferecem uma maneira conveniente de se conectar com outros profissionais da área, compartilhar conhecimentos e aprender com suas experiências.
Acha que esse vídeo agregou valor em seu aprendizado? Você pode contribuir acessando https://js.art.br/obrigado/ e fazendo um pix de qualquer valor para minha conta. Obrigado!
Entre as diversas redes sociais, o Instagram se destaca como uma ferramenta essencial para fotógrafos e ilustradores. Com sua interface visualmente atraente, o Instagram permite aos artistas exibir seu trabalho de forma criativa e impactante. Além disso, o recurso “arrasta para o lado” tem se tornado popular entre os usuários, pois possibilita mostrar uma sequência de imagens relacionadas, como um projeto fotográfico ou uma série de ilustrações. Essa funcionalidade permite aos artistas contar histórias visuais mais complexas e envolventes, aumentando o interesse e o engajamento do público.
Neste tutorial, vou mostrar como utilizar o Krita — um aplicativo gratuito e de código aberto disponível para Windows, Linux e macOS — para criar layouts que podem ser cortados nas dimensões exatas dos slides do Instagram. Com essa técnica, é possível criar uma ilusão de rolagem lateral contínua, proporcionando uma experiência visual envolvente para o público.
Tutorial em texto (mais abaixo, em vídeo)
Passo 1: Configuração do Documento
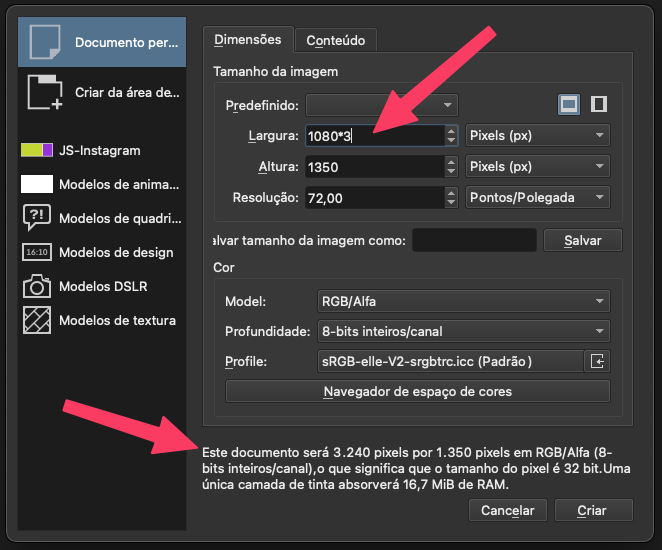
Abra o Krita e crie um novo documento com as dimensões exatas dos slides do Instagram. Por padrão, cada slide possui uma proporção de 4:5 e dimensões de 1080×1350 pixels. Se são 3 slides, por exemplo, basta multiplicar 1080 por 3 (o limite atual é de 10 slides). Certifique-se de definir a resolução correta para obter uma boa qualidade de imagem.

Passo 2: Crie a grade
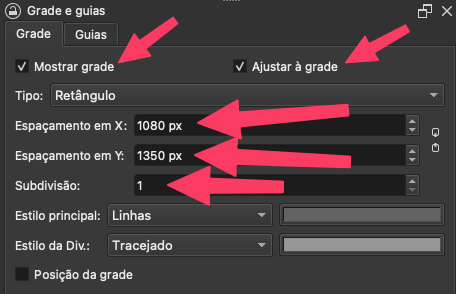
Ajuste a grade para 1080 pixels no eixo X e 1350 no eixo Y para facilitar a divisão posterior da imagem.

Passo 3: Crie o layout
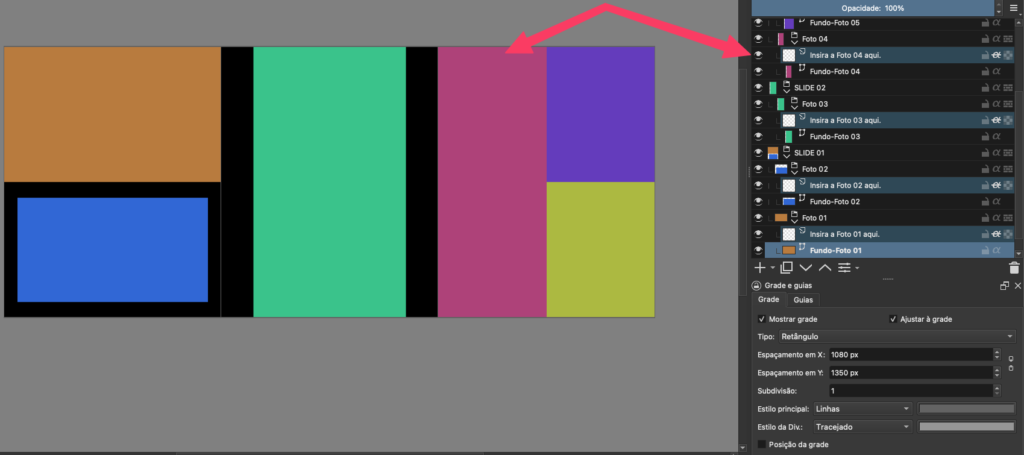
Agora, você pode começar a projetar seu layout. Utilize as ferramentas do Krita para criar uma sequência visualmente coesa que será exibida quando os usuários arrastarem para o lado. Considere utilizar elementos de design, como linhas de continuidade ou padrões, para criar uma conexão fluida entre os slides.

Passo 4: Divida o layout
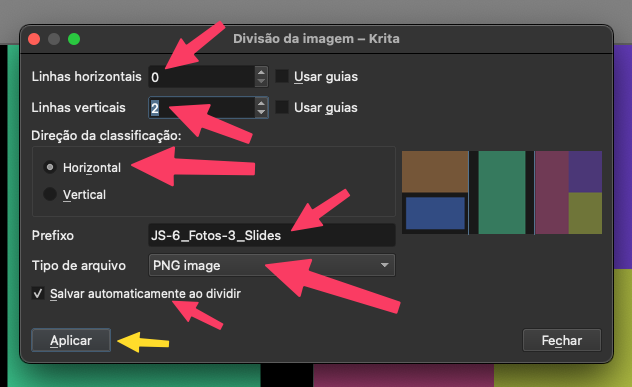
Após finalizar o layout, é hora de dividir o projeto em slides individuais. Utilize o menu Imagem e selecione “Divisão da imagem” para cortar cada slide separadamente. Certifique-se de cortar nas dimensões corretas, sendo que o campo “Linhas horizontais” deve ficar com o valor 0 e “Linhas Verticais” deve conter a quantidade de slides menos um — por exemplo, se são 3 slides, o valor deve ser 2 — para garantir a melhor visualização no Instagram.

Passo 5: Exporte e Publique
Por fim, selecione o formato de imagem (o Instagram só aceita JPEG ou PNG), exporte cada slide separadamente clicando no botão “Aplicar”. Você pode preencher o campo “Prefixo” para que cada arquivo fique com a ordem desejada de exibição no Instagram. Em seguida, faça o upload de cada slide individualmente para o Instagram, na ordem correta, para criar a ilusão de rolagem lateral contínua.
Com o Krita, você pode aproveitar todas as ferramentas e recursos disponíveis para criar layouts atraentes e cativantes para o Instagram. Ao seguir esses passos, você poderá surpreender seu público com uma experiência visual única e envolvente. Então, mãos à obra e comece a explorar a criatividade com o Krita para conquistar o público nas redes sociais!
Layouts gratuitos para download
Tá sem tempo para pensar seus layouts, aqui disponibilizo os dois que criei durante o vídeo. Pode baixar e utilizar livremente. Agradeço demais se me dar o crédito e indicar as pessoas para meu canal no YouTube e também para o meu site.
Assista ao vídeo e aprenda agora!
Sumário
- 00:00 Introdução
- 00:53 Criar novo arquivo com as dimensões do Instagram
- 03:45 Grade e Guias
- 07:17 Como criar o layout com vetores
- 17:02 Como adicionar cores para diferenciar os espaços para fotos
- 21:59 Grupos de recorte rápido
- 27:01 Como adicionar fotos ao layout
- 32:36 Como exportar os slides para o Instagram
- 36:29 Segunda opção de layout
- 45:53 Terceira opção de layout


Uma resposta em “Como criar slides para o Instagram de graça no Krita”
[…] como utilizar a plataforma Ideogram para criar designs incríveis com texto usando inteligência artificial generativa. Confira agora mesmo e comece a criar designs […]